Menu
Nền tảng website
Website Yến Sào vĩnh Phước được xây dựng trên nền tảng WordPress 5.8 - PHP 8.0, kết hợp CSS, HTML và Javascript.
Tên miền: yensaovinhphuoc.vn được đăng ký tại inet.vn. Phí duy trì: 600,000đ vào tháng 4 hàng năm.
Chế độ bảo hành
Chế độ bảo hành áp dụng cho các thành phần trong website, tính theo đúng hiện trạng bàn giao của website.
- Bảo hành trọn đời lỗi hiển thị.
- Bảo hành tốc độ website dưới 3 giây ttong 1 năm.
- Bảo hành lỗi truy cập trong 1 năm.
- Hỗ trợ sao lưu, di chuyển dữ liệu website khi cần.
Lưu ý khi sử dụng
Bạn có thể tự do chỉnh sửa nội dung website. Tuy nhiên, thay đổi các cài đặt gốc của website có thể gây tình trạng không tương thích, khiến website gặp lỗi. Vì vậy, nếu bạn không chắc về điều gì, hãy liên hệ Okay! và lưu ý:
- Luôn ghi nhớ các thay đổi đã thực hiện để dễ dàng tìm ra nguyên nhân lỗi
- Không tự cập nhật phiên bản WordPress
- Không tự cập nhật các plugin sẵn có
- Không tự thay đổi sang giao diện khác
- Hạn chế cài thêm các plugin tăng tốc website
- Hạn chế cung cấp mật khẩu quản trị wordpress cho người khác
Màu sắc
#191914
#CA9C5E
#6D4024
#475B4A
#EEEEEE
Font chữ
Aa
Dancing Script
Aa
IBM Plex Serif
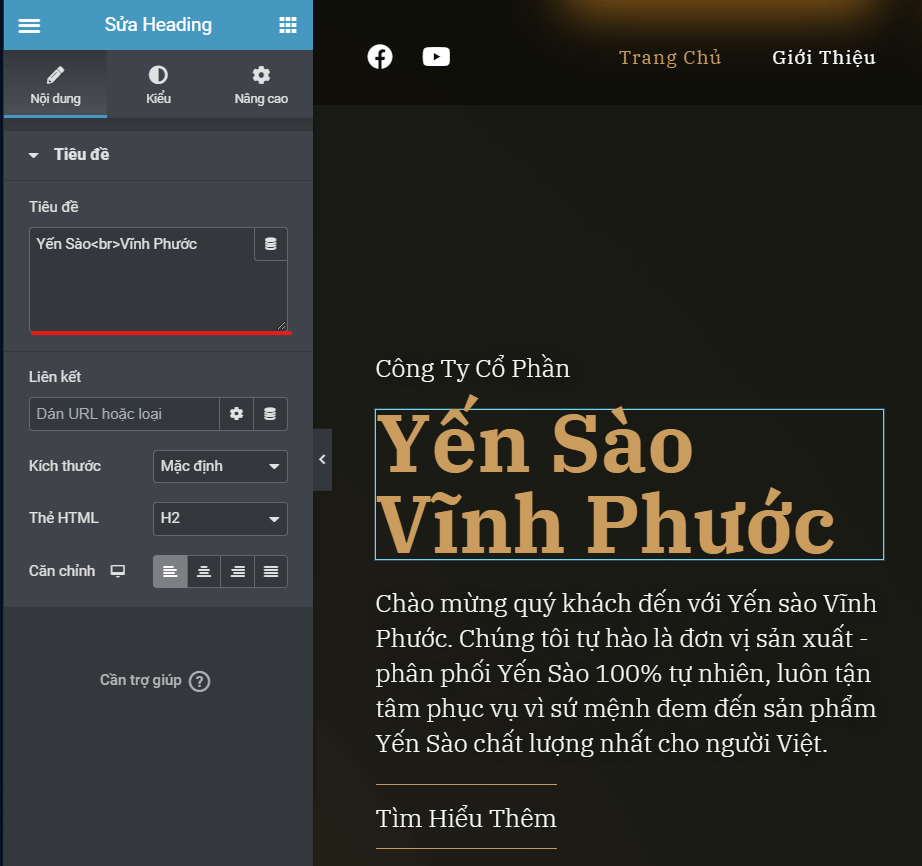
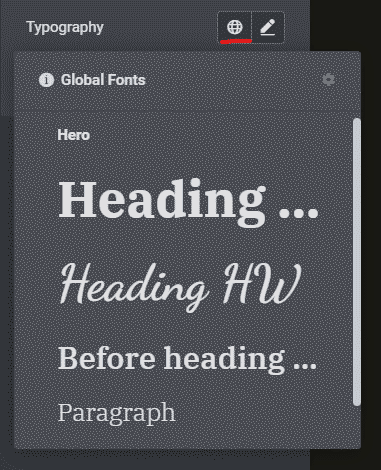
Kích cỡ và độ đậm của font chữ trên website đã được cài đặt sẵn. Cách để sử dụng nhanh font chữ như sau:
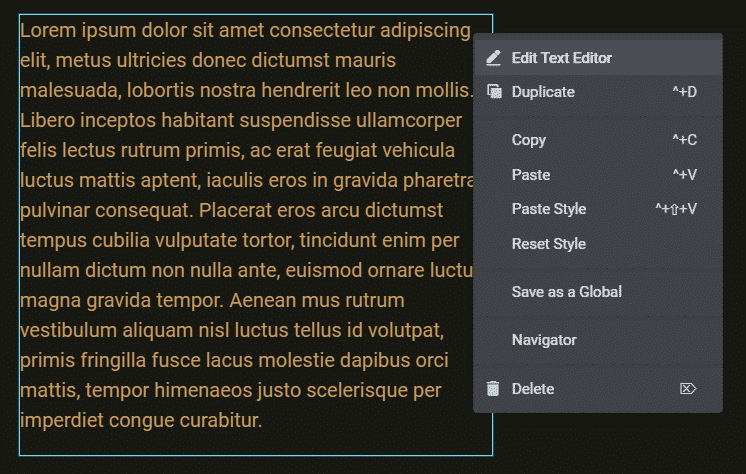
Bước 1: click chuột phải vào đoạn văn bản, chọn edit.

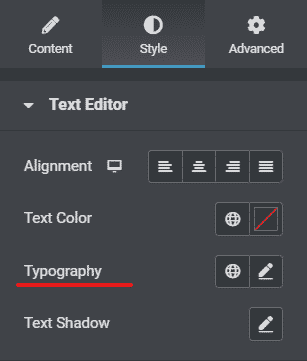
Bước 2: chọn thẻ Style trên thanh công cụ, tìm dòng Typography

Bước 3: click vào biểu tượng quả địa cầu (Gloabal), sau đó chọn font tương ứng mà bạn muốn

sản phẩm
Cách tạo mới / thay đổi sản phẩm như sau:
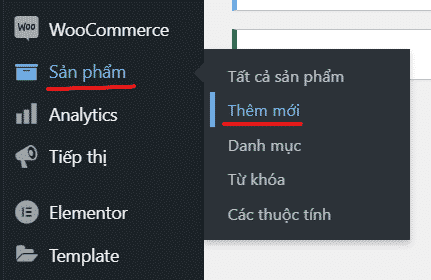
Bước 1: tại Dashboard, chọn Sản phẩm > Thêm mới

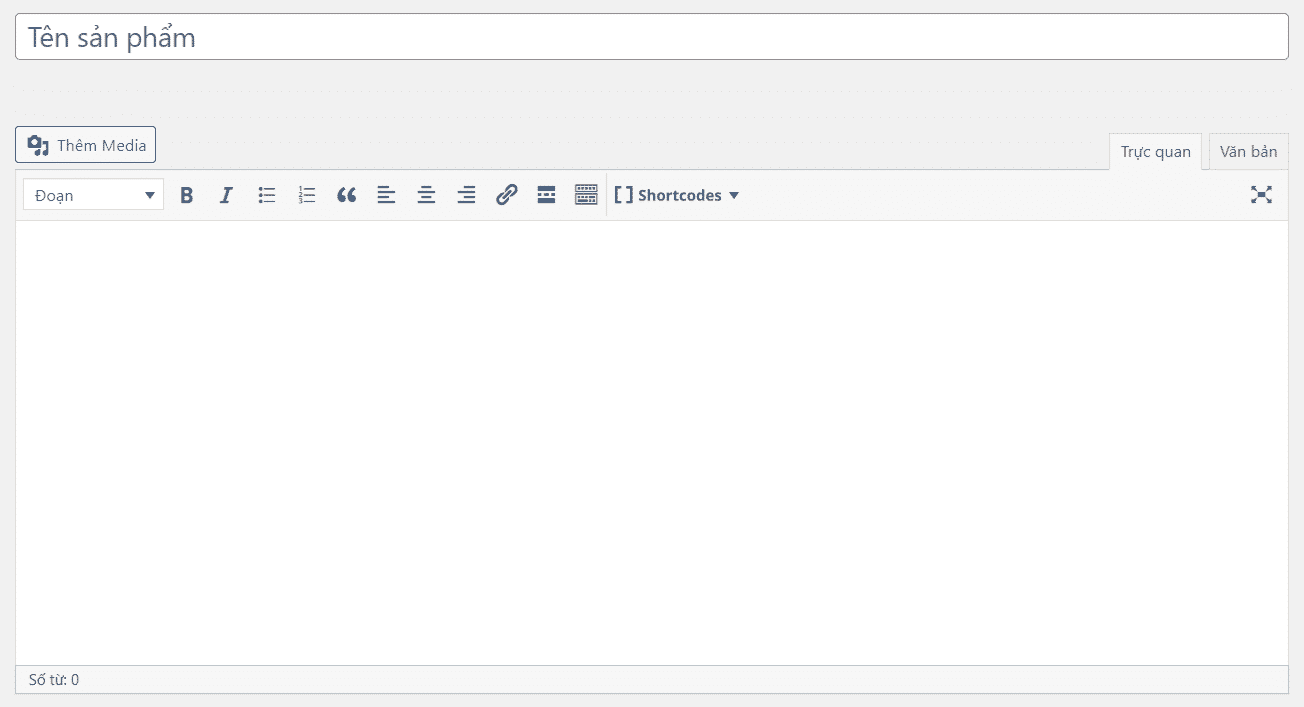
Bước 2: nhập tên và mô tả chi tiết của sản phẩm

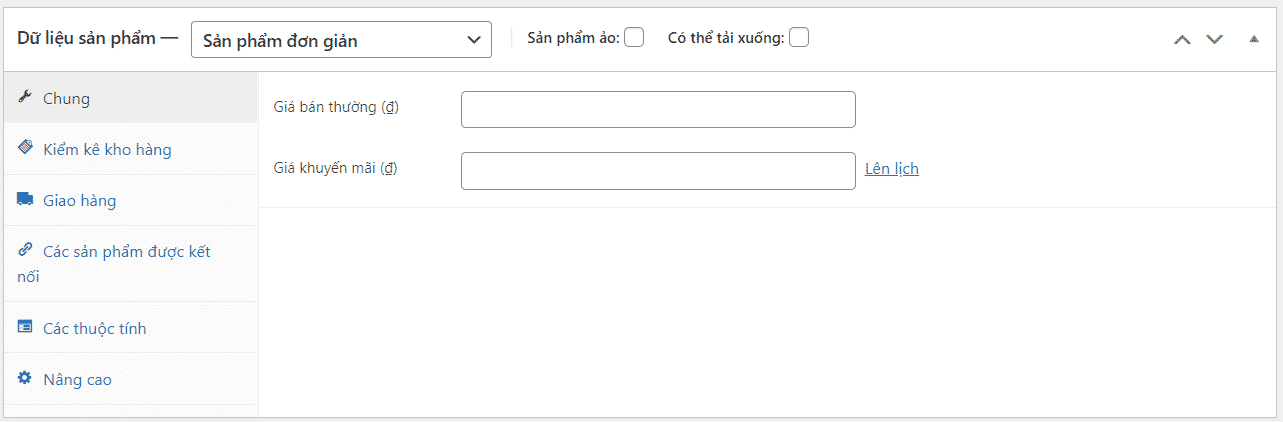
Bước 3: Kéo xuống phía dưới, nhập giá & mô tả ngắn cho sản phẩm


Bước 4: tại thanh công cụ bên phải, nhập danh mục, từ khóa và thêm hình ảnh cho sản phẩm



Bài post
Cách tạo mới / thay đổi một bài post trên website như sau:
Bước 1: tại Dashboard, chọn Bài viết > Viết bài mới

Bước 2: nhập tiêu để và click "Gõ / để chọn block" để thêm nội dung

Bước 3: tại thanh tác vụ bên phải, chỉnh sửa các thuộc tính của bài viết mà bạn muốn